Разработка сайтов

Мы написали эту статью, чтобы ответить на вопросы людей, которые хотят создать сайт, но не понимают, как это делается. Мы расскажем о том, какие шаги нужно пройти, чтобы создать сайт с нуля, и объясним, почему цена на создание сайта может быть разной.
Этапы создания сайта
- Функциональные требования
- Техническое задание и Прототип
- Дизайн
- Фронтенд (html-вёрстка + JavaScript)
- Бэкенд
- Сборка
- Отладка и запуск
Функциональные требования
Функциональные требования к сайту - это подробное описание того, какие функции и возможности должен предоставлять сайт для удовлетворения потребностей пользователей и достижения бизнес-целей проекта. Они включают в себя набор спецификаций, описывающих, как пользователи могут взаимодействовать с сайтом, какие задачи они могут выполнять, какие данные могут вводить и запрашивать.
Создание функциональных требований к сайту необходимо для того, чтобы:
-
Определить цели и задачи сайта, а также его основные функции. Это помогает команде разработчиков лучше понять ожидания заказчика и создает основу для разработки качественного и полезного сайта.
-
Обеспечить совместимость и взаимодействие между различными компонентами сайта. Функциональные требования помогают разработчикам понять, как разные модули и компоненты сайта должны работать вместе, чтобы обеспечить эффективное выполнение задач и достижение целей проекта.
-
Минимизировать возможные риски и проблемы в процессе разработки и эксплуатации сайта. Функциональные требования позволяют выявить и устранить возможные проблемы заранее, что снижает вероятность возникновения ошибок и недоработок в будущем.
-
Создать единое понимание требований у всех участников проекта. Функциональные требования служат общим языком, на котором общаются заказчик, разработчик и другие участники проекта, что помогает избежать недопонимания и разногласий в процессе работы над сайтом.
Техническое задание и прототипирование
На основе ФТ, составляется основная часть ТЗ. В этом документе, должен быть весь перечень стоящих задач, и предложены пути их решения.
Пример одного из пунктов ТЗ:
Участники образовательной программы получают временный доступ (равный длительности самой программы) к закрытой странице данной программы (на ней будут помещаться материалы и задания для студентов) и к библиотеке. После окончания программы доступ к ней закрывается для участников определенной группы.
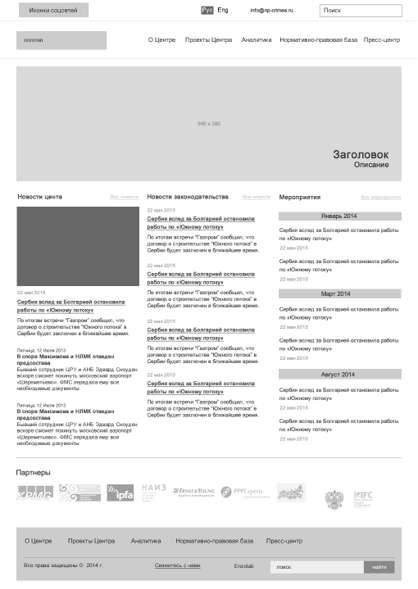
На основе ТЗ разрабатывается прототип. Он представляет из себя чертеж будущего сайта и выглядит подобным образом:
Прототип необходимо сделать не только для главной страницы, но и для всех остальных. Количество страниц зависит от типа сайта.
Например, для сайта-визитки это может быть около 8 страниц, а для интернет-магазина около 17, потому что там необходимо продумать всё до мелочей. Начиная с того, как будет выглядеть страница с товаром, и заканчивая страницей «Спасибо за покупку».
Минимальное количество страниц, которые нужно разработать для разных типов сайтов
На примере интернет-магазина
- Главная
- Страница каталога
- Карточка товара
- Страница поиска
- Страница сравнения товара
- Контакты
- Информационная страница (Статья, информация о доставке)
- Список новостей
- Страница новости
- Страница брендов
- Корзина
- Оформление покупки
- Завершение покупки
- Страница оплаты
- Личный кабинет пользователя
- Отзывы
- Частые вопросы
На примере сайта визитки
- Главная
- Страница поиска
- Контакты
- Информационная страница (Статья, информация о доставке)
- Список новостей
- Страница новости
- Отзывы
- Частые вопросы
На примере сайта адвокатского бюро
- Главная
- Информационная страница
- Список новостей
- Страница новости
- Карьера
- Клиенты
- Практики / отрасли
- Страница команды
- Страница сотрудника компании
- Поиск
- Аналитика
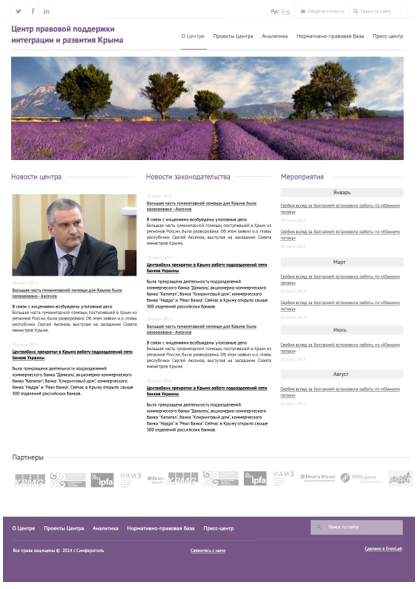
Дизайн сайта
Следующий шаг – создание дизайна. На самом деле основная часть дизайнерской работы уже выполнена на этапе прототипирования. Теперь, созданные прототипы, нужно визуально оформить: подобрать шрифты, сделать цветовые акценты и стилизовать такие элементы дизайна как кнопки, списки, заголовки, меню, цитаты, ссылки, теги и др.

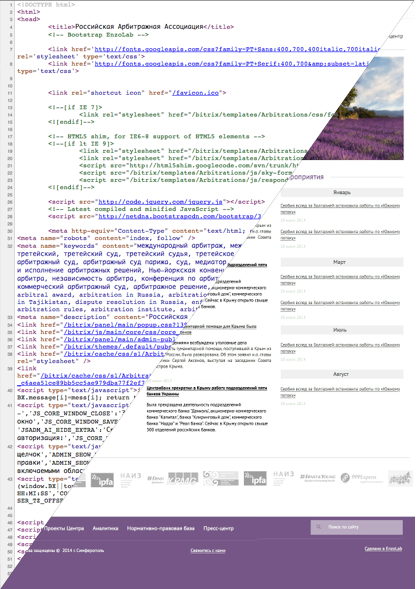
Вёрстка
После того, как дизайнер завершит свою работу, начинается этап верстки.
На языке разработчиков это означает преобразовать графическую информацию в читаемый код, а в обычной жизни это значит сделать в материале то, что изображено на бумаге.

Настройка системы управления сайтом
Системы управления сайтом разные, некоторые из них платные, некоторые бесплатные, некоторые самописные. Мы предпочитаем работать с 1С-Битрикс. Это самая популярная и гибкая, на наш взгляд, система с технической стороны 1С-Битрикс. У компании 1С-Битрикс существует план развития и понятно, что cms будет только усовершенствоваться, чего мы не можем утверждать на счет бесплатных систем управления. К тому же она удобна для работы администраторам сайта. Мы знаем, что некоторые разработчики, считают её сложной, но мы с этим не согласны.
Сборка, тестирование и отладка
Завершающий этап - сборка, тестирование и отладка. На этапе сборки все компоненты приобретают законченный вид, все функции начинают работать. Теперь можно добавлять новые страницы, пункты меню, отправлять сообщения, увеличивать изображения и так далее.
В ходе тестирования, выявляются недочеты и устраняются ошибки.
Время создания сайта
Полный цикл разработки сайта занимает от 2 месяцев, но для каждого проекта сроки индивидуальны.
Стоимость создания сайта от его типа и сложности работ.